Если вам захотелось сделать татуировку , то прежде чем бежать в салон можно попробовать примерить ее на себе, нарисовав в фотошопе.
Открываем в фотошопе фотографию и выбираем место расположения нашей будущей татуировки. На этой фотографии татуировку мы решили расположить на предплечье.

Находим на просторах интернета эскиз понравившейся нам татуировки. Мне не пришлось долго искать, взяв первую попавшуюся более менее подходящую тату, качаем ее и также открываем в фотошопе.
Удаляем у нее белый фон, воспользовавшись выделением Волшебной палочки.

Перетаскиваем эскиз татуировки к нам на фотографию. Подгоняем размер, воспользовавшись свободным трансформированием нажав, Ctrl+t или выбрав: Редактировать — Свободное трансформирование. Для сохранения пропорций зажимаем клавишу Shift и двигая маркер меняем размер.

Теперь нужно подогнать татуировку по месту, для этого открываем: Редактирование — Трансформирование — Деформация.

Двигая линии, добиваемся более реалистичного расположения татуировки.

Нажимаем Enter, чтобы деформирование вступило в силу.
Меняем режим наложения слоя на Умножение.

Вот уже у нас получилась татуировка на предплечье. Теперь нам осталось убрать лишние выступающие части, для этого можно воспользоваться простым ластиком или маской. Так как мы
учимся, то работа с маской лишней не будет.
Щелкаем по значку маски. В слое с татуировкой у нас добавилась маска, залитая белым цветом.

Теперь берем кисть черного цвета с жесткими краями и проходим по тем местам татуировки, где она выступает за края. Закрашивая черным цветам стоя на маске слоя, мы тем самым просто скрываем эти участки. Если вы стерли лишнее, то меняем цвет кисти на белый и восстанавливаем случайно стертые нами участки.

Теперь осталось татуировки предать нужный нам цвет. Заходим: Изображение — Коррекция — Цветовой тон / Насыщенность. Ставим галочку Тонирование, и двигая ползунки подбираем оттенок и необходимую яркость татуировки.

Один из интересных способов преобразить старые фотографии – это использование Photoshop. Вы можете изменить вашу старую фотографию так, чтобы она выглядела, как эскиз, сделанный карандашом. Это очень просто. Здесь, вы узнаете, как это сделать!
Шаги
Используйте фильтры
- Graphic Pen предоставляет эффект комикса/графической новеллы. Поэкспериментируйте с разными фильтрами и настройками (например, detail, thickness, stroke length) для желаемого результата.
-
Наслаждайтесь вашей работой! Вы только что превратили цветную фотографию в красивый эскиз!
Нажмите кнопку D. Вы сбросите палитру так, чтобы цвет переднего фона был черным, а заднего, белым. Таким образом, вы получите эффект “черного карандаша на белой бумаге”. Вы конечно же, можете использовать и другие цвета, по вашему желанию.
Откройте галерею фильтров. Из меню Filter , выберите Filter Gallery... Здесь находится большое количество артистичных кистей и стилей, которые вы можете использовать для вашей фотографии. Вы даже можете их скомбинировать для эффектов, по-настоящему уникальных.
Настройте вид. Если ваша фотография большая, то возможно, вы не увидите ее полностью в окошке превью. Если это так, то нажмите на меню размера просмотра слева, и выберите Fit on Screen .
Нажмите на фильтры Sketch. Появится список, с разными фильтрами, которые превратят вашу фотографию в черно-белую (или в любые другие цвета, которые вы указали). Выберите фильтр (в этом случае, мы выбрали Charcoal), и измените ползунки опций фильтра до тех пор, пока вы не будете удовлетворены результатом.
Dodge и Blur
- А также, вы можете перетащить объединенный слой на маленькую икона внизу окошка Layers, чтобы продублировать его, или выбрать Duplicate Layer из меню слоев.
-
Переверните продублированный слой. Выберите продублированный слой, далее из меню Image , выберите Adjustments > Invert . Ваше черно-белое изображение, теперь бело-черное!
- А также, вы можете нажать Command-I (Control-I на PC), чтобы сделать то же самое.
-
Измените режим смешивания. В окошке слоев, для перевернутого изображения, измените режим с blending, на Color Dodge . Изображение станет полностью белым (возможно, с несколькими черными точками).
Добавьте размытие. Из меню Filter , выберите Gaussian Blur . Разница, созданная этим действием, между изначально идентичными, но перевернутыми, слоями, создает эффект эскиза. Чтобы создать более традиционный вид, вы можете выбрать радиус от 4 до 9. Попробуйте собственные настройки, чтобы добиться нужного вам эффекта.
Ваш новый эскиз готов! br>
Сделайте ваше фото черно-белым. Нажмите на Black & White adjustment. Вы добавите соответствующий слой, который превратит ваше фото в черно-белое. Вы можете изменить некоторые ползунки цветов, чтобы подготовить вашу фотографию к созданию эскиза. Помните, чем больше контраста, тем лучше.
Объедините слои. Создайте новый слой с черно-белой картинкой. Нажмите на Shift-Command-Option на Mac, или Shift-Control-Alt на компьютере с Windows. А также, из меню слоев, вы можете выбрать опции Merge Down , Merge Visible , или Flatten Layers , хотя это не сохраняет исходное изображение или корректировки.
Продублируйте объединенное изображение. Убедитесь, что выбран объединенный слой и нажмите Command-J (Control-J на PC), чтобы продублировать его.
2016-10-20

Здравствуйте уважаемый посетитель!
Сегодня будем рисовать эскиз сайта, подбирать необходимые элементы дизайн-макета и делать разметку для дальнейшего размещения объектов в соответствии с заданными областями.
Наверное, каждый, кто занимается разработкой сайта имеет свой порядок и методику выполнения таких работ. И это естественно, сколько людей, столько мнений. Здесь, я буду показывать, как обычно, это делаю я. При этом никому не навязываю такой ход действий.
Поэтому, если кто-то сочтет, что можно что-то делать по-другому, то в этом не вижу ничего особенного, каждый делает то, что считает для себя логичным и удобным.
- Рисуем эскиз сайта
- Подбираем необходимые элементы
- Выполняем разметку макета
Рисуем эскиз сайта
Для того, чтобы начать создавать дизайн-макет сайта нужно решить, каким способом это делать. В статье Определяем способ создания дизайн-макета показаны возможные варианты, отличающиеся по уровню материальных затрат и необходимому объему собственных работ. В нашем случае, мы будем самостоятельно заниматься дизайном сайта и будем делать все сами.
Перед тем как начать создавать на графическом редакторе макет, лучше сделать наброски своей идеи от руки в так называемый эскиз, который в какой-то степени будет отражать внешний вид будущего сайта. Это нужно в первую очередь для того, чтобы потом уже в создании элементов в графическом редакторе или при верстке мы не занимались бы многочисленным поиском возможных вариантов.
При этом, скрупулезной и точной вырисовки всех объектов не требуется, надо лишь примерно обозначить свое видение структуры внешнего вида сайта. Понятно, что в процессе работы может что-то меняться, но от чего отталкиваться в самом начале, понять нужно.
В соответствии с темой будущего сайта и требованиями, которые были определены в статье Как сделать сайт (вводная часть) , попробуем нарисовать такой эскиз. На данный момент эти требования не влекут за собой необходимость создания сложной структуры.
Может в дальнейшем, при развитии и возможно ее усложнение с добавлением других дополнительных элементов, но сейчас представим структуру сайта в виде трех основных блоков: "Шапка", область "Контента" и "Подвал", где область контента будет включать в себя "Ротатор", "Основное содержание" и "Сайдбар". Ниже, даны некоторые пояснения по этим основным блокам:
- Шапка
В верхней части обычно располагается шапка с изображением, отражающим тему сайта, с его названием, логотипом и другой полезной информацией.
Тема нашего сайта - использование противоугонной маркировки автомобилей для защиты от угона. В связи с чем, у меня возникла идея, на картинке сайта отобразить автомобиль, защищенной некой светящейся областью, наподобие "ауры", а рядом с ним вора с поднятыми руками и попавшего в луч света прожектора.
Конечно, вариантов картинок, отражающих заданную тему, может быть бесчисленное множество, и каждый может придумать себе свое уникальное изображение. Мне же в голову пришла такая мысль, которая, наверное, имеет право на существование.
Кроме того, левее, вверху шапки, предполагаю разместить название сайта вместе с фавиконом, а чуть ниже ключевую фразу его главной страницы.
Но, эти дополнения будут размещены не на самой картинке, а с помощью кода HTML при верстке. Это позволит не искажать шрифт текста при изменении разрешения экрана, поскольку при резиновой верстке (предусматривается в соответствии с требованиями), ширина страницы автоматически сужается или растягивается в обозначенных пределах.
- Меню
Меню предполагаю разместить в нижней части шапки на ширину контента вместе с сайдбаром. Каждая ячейка меню должна отражать пассивное/активное ее состояние.
- Ротатор
В чем причина использования ротатора?
Дело в том, практика показывает, ротатор - очень эффективное средство привлечения внимания посетителей. При смене изображений в пределах 4-5 секунд, такой инструмент не оказывает какого-то раздражающего воздействие, а довольно эффективно действует на повышение интереса к сайту.
Кроме того, ротатор может положительно влиять на поведенческие факторы посетителей для некоторых поисковых систем, уменьшая количество отказов.
К примеру, если посетитель после того, как попал на сайт, даже просмотрит только 3-4 картинки и покинет его, то для поисковой системы Яндекс это не будет считаться отказом. (в Яндекс для отказа необходимо одновременное выполнение двух условий: посещение за один визит не более одной страницы и время посещения меньше 15 секунд).
Исходя из этого, предусмотрим такой инструмент, как ротатор и выделим его в отдельный блок.
- Основное содержание (main)
Область основного содержания предполагаю разделить на две части: область для теста статей и комментарии.
Особенностью этой области будет являться ее уникальность, т.е. в ней не должны быть включены какие-либо повторяющиеся разделы сайта.
- Сайдбар (sidebar)
Сайдбар - это боковой элемент сайта, который обычно содержит различные дополнительные блоки. В нашем случае будем в нем размещать блоки поиска, подписки, баннеры и другую полезную информацию. Сайдбар предусмотрим в правой стороне от области контента.
- Подвал (footer)
В подвале может размещаться различная информация, предназначенная для удобства пользователя. Предусмотрим в этой области такие элементы, как повторную навигационную панель, кнопки социальных сетей, кнопку наверх и место для виджетов счетчиков посещений.
Ниже, на рис 1 показано, что получилось после нескольких набросков на листе бумаги примерного вида сайта.

После того, как от руки будет получен приемлемый вариант, используя графический редактор можно сделать прототип сайта, где он примет более пропорциональные очертания.

Подбираем необходимые элементы
Как было сказано в описании шапки, для создания изображения потребуются заготовки картинок автомобиля и вора с поднятыми руками.
Для того, чтобы найти подходящие заготовки воспользуемся поисковой системой Яндекс, сделав запрос "картинки автомобиля". Можно также воспользоваться и аналогичным запросом в "Картинках Google". Но в данном случае, воспользуемся Яндексом.
Для этого на странице поиска находим заголовок "картинки автомобиля - смотрим картинки" и подбираем любой походящий вариант.
На рис. 3 показан скриншот страницы поиска.

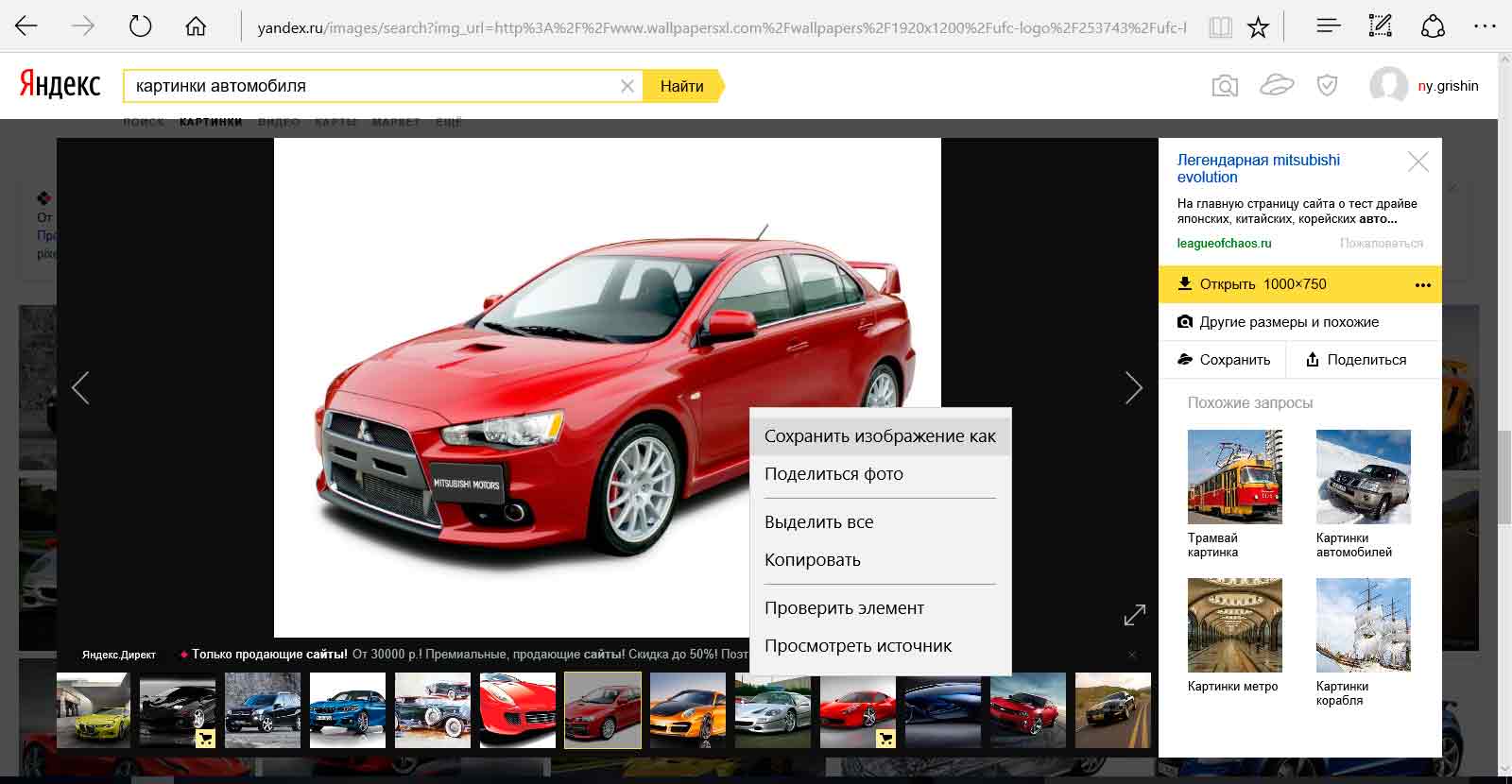
После того, как определимся с вариантом, кликнем на картинку, далее на правую кнопку, в открывшемся меню нажимаем "Сохранить изображение как" и сохраняем выбранное изображение в нужную папку (рис.4).

В итоге мы получим файл картинки автомобиля, как показано на рис.5.

Аналогично проделываем с поиском следующей картинки. На рис.6 показано, что мне удалось подобрать для заготовки бандита с поднятыми руками.

На этом поиск наших заготовок закончим и перейдет к разметке макета.
`Выполняем разметку макета
Для того, чтобы определить размеры всех элементов и их отступов для дизайна и дальнейшей верстки сайта создадим новый документ и выполним разметку макета.
При работе с дизайном обычно используют графический редактор Adobe Photoshop или GIMP. Здесь, при создании сайта будет использоваться Photoshop. Но это не принципиально, можно и GIMP, кому как больше нравится
Перед тем, как перейти к данной операции, необходимо установить какой-либо графический редактор, GIMP или Photoshop, если он еще не установлен. Подробно о том, как это сделать, можно посмотреть в отдельной статье Устанавливаем графический редактор GIMP , в которой также упомянута и установка фотошопа.
Для создания макета, в первую очередь, определим его ширину в размере 1200px, как среднюю величину от диапазона просмотра на всю ширину экрана от 800 до 1600 пикселей, который ранее был определен в технических требованиях.
Что касается размера шапки, то на этот счет есть разные мнения. Одни уделяют этому огромное значение и стараются сделать целое художественное произведение размером чуть ли не на все страницу.
Другие, наоборот, значение картинки в шапке вообще игнорируют и размещают в ней всего лишь какие-то информативные элементы, исходя из того, что пользователи интернет в основном приходят на интернет-ресурсы не ради любования красивыми картинками, размещенными в шапках сайтов, а в основном, для получения информации. И ведь, действительно, можно встретить немало очень популярных, раскрученных ресурсов, где вообще отсутствуют в их шапках какие-либо изображения.
Как говорится, на любителя. Поэтому, возьмем некую середину, и сделаем высоту шапку вместе с меню порядка 200 пикселей, скажем 210, из которых 50 отведем кнопкам меню.
Остальные блоки предварительно определим в следующих размерах:
- ширину сайдбара установим фиксированной, составляющую 240рх, что обусловлено возможностью использования баннеров со стандартной шириной в 240рх;
- расстояние между областью контента, сайдбара и крайними границами страницы (промежуточные поля) определим в 100рх;
- ширину области контента будем определять как оставшуюся часть от всей ширины страницы, минус сайдбар и промежуточные поля, что составит 660px;
- высоту подвала предварительно определим в размере 140px при ширине на всю страницу.
- высоту области контента примем а размере 1180px.
- в итоге, общая высота макета будет составлять 1530px (210px + 140px + 1180px).
Для того, чтобы удобно было работать со слоями макета желательно создать группы, некое подобие папок, которые обычно используются для хранения файлов. Поэтому, определим необходимые группы для нашего макета. Как вариант, они могут располагаться в следующем порядке:
- "Шапка";
- "Меню";
- "Композиция";
- "Контент";
- "Сайдбар";
- "Подвал";
Как создать документ, создать группы хорошо показано в видеоуроке 2 бесплатного видеокурса Фотошоп для начинающих (бесплатная версия) , поэтому подробного рассмотрения здесь не требуется, и ниже показаны лишь соответствующие скриншоты созданных групп.

Скриншот разметки макета.

На этом, на сегодня все, в следующей статье в соответствии с полученной разметкой, используя сделанные заготовки, будем заниматься дизайном шапки сайта.
С уважением, Николай Гришин
В
итражные рисунки.
Эта страница создана в помощь начинающим и посвящена правилам подбора тематики и создания витражных рисунков для жилых помещений с использованием технологии, описанной на странице .
Эта технология настолько проста и доступна каждому, что позволяет сделать витраж даже не специалисту. При этом, их качество, вид, игра света и цвета, прочность, четкость исполнения линий и долговечность могут поспорить со многими витражами, исполненными профессионалами.
Прежде, чем приступить к изготовлению рисунка для витража, необходимо определиться с темой, которая, как правило, связана с назначением того помещения, в котором будет находиться витраж.
Но это не обязательное условие, так как абстрактные витражные рисунки , или, например, изображения цветов, листьев, различных узоров могут быть применены к различным помещениям без отвлечения внимания от их назначения. В данном случае основную роль будет играть соответствие цветовой гаммы рисунка витража и помещения.
Вы сами должны определиться, нужна тематика для витражного рисунка или нет, при этом, следует понимать, что смысл, заложенный в витражном рисунке, всегда более привлекателен, воспринимается лучше и смотрится приятнее. Тематический витраж (витраж со смысловым значением изображения) гармонично вписывается в дизайн помещения и становится неотъемлемой его частью.
Не лишним будет вложить в эскиз витража немного детского юмора или использовать персонажи героев мультфильмов, как на фото витража справа. Такой витражный рисунок подойдет, как для детской комнаты, так и для взрослой спальни (нажмите на шаблон для просмотра).
Например, в кухне или столовой будет уместен витраж с изображением самовара (фото вверху), а в детской комнате будет к месту рисунок с красивыми бабочками или простенькими цветами (фото 1 - фитраж в спальне).
При подготовке эскиза витража
необходимо учитывать два условия: стекло не должно быть пустым или перегруженным, если только этого не требует общее оформление интерьера. Чаще всего такой способ применяется при оформлении
витража в классическом стиле.
Пустым... Можно создать рисунок для витража с одним простым узором или цветком, а остальное пространство задуть и заматировать лаком (фото 2).
В этом случае, для оправдания смысла такого витража, необходимо иметь подобное оформление помещения, иначе, витражный рисунок будет создавать знак вопроса. Исправить такой витраж достаточно просто, дополнив его несколькими деталями, например, по углам. А если разделить фон на воображаемые кусочки стекол, то пустой витраж может заиграть по новому и стать полноценным произведением искусства.
Другое дело - перегруженный... Можно налепить в пространстве стекла витражный рисунок с множеством узоров, геометрических фигур, листьев, цветков и бабочек с различными цветовыми решениями (перегрузить) и даже вставить смысловой рисунок, а результат будет, вопреки ожиданиям, просто ужасным.
Исправить такое произведение, в отличие от пустого рисунка витража, будет достаточно сложно (рисунок 1).
Поэтому, придумывая эскиз витража , необходимо подбирать размеры и количество объектов витражного рисунка с учетом размера стекла и цветовой палитры изображения. Наполнять пространство внутри контура стекла необходимо постепенно, как правило, пропорционально и вовремя остановиться. Но даже, если Вы переполнили эскиз на бумаге, не переносите все на стекло - это последняя возможность редактирования.
Очень важным, скорее даже, основным параметром витража, является подбор сочетания цветов - цветовое решение. Ведь витраж - это картина из цветного стекла, а значит, игра света и цвета, сочетание и взаимодействие цветов, даже при одном и том же рисунке для витража, будут иметь совершенно различные восприятия.
Посмотрите примеры различного цветового решения одного и того же витража и учитывайте это при создании собственных эскизов (рисунок 2).
Да… написал я страхов, профессионала испугать можно. Но на самом деле эскиз делается просто. Если Вы совсем не умеете рисовать, то скопируйте рисунок с понравившегося изображения, например, с открытки или рисунка, внесите свои коррективы (что-то добавьте, что-то удалите), цветовое решение можете изменить полностью или частично, с учетом Ваших любимых цветов или требований оформления помещения и создайте свой неповторимый витражный рисунок. В данном случае однозначного совета просто не может быть по определению: сколько людей - столько и мнений.
При составлении эскиза витража нужно понимать, что зрительное восприятие чернового рисунка для витража (даже если эскиз выполнен в цвете) и готового витража совершенно различны. Для понимания этой разницы необходимо изготовить хотя бы один пробный витраж с любым простым рисунком - то, что казалось на эскизе недостойным внимания, может заиграть в готовом витраже совершенно по новому и Вы решите оставить такой витраж не в качестве пробного варианта, а законченного витражного рисунка.
Для тех, кто не умеет рисовать, предлагаю подробные описания примеров создания витражного рисунка.
Пример простого увеличения открытки
или небольшого рисунка до необходимых размеров.
Для увеличения рисунка с открытки до необходимых размеров витража воспользуйтесь очень простым методом перевода картинок по клеткам. Делается это так (кликните рисунок справа для просмотра): открытка разлиновывается клетками со сторонами 5-10 миллиметров, считаете количество клеток и нумеруете их, как шахматную доску, по горизонтали и по вертикали.
Снимаете размеры стекла (на стол стелите обои, обратной стороной вверх, сверху кладете стекло, очерчиваете его и снимаете) по нарисованному на бумаге контуру, делите размеры по горизонтали и вертикали на количество клеток, получившихся на открытке.
В результате получите клетки большего размера, в которые переносите изображение каждой клетки открытки. Нарисовав полностью весь эскиз витража, внесите поправки с нанесением пометок о цвете, исходя из Ваших планов.
Если соотношение сторон картинки и будущего витража не соответствуют, то можно на заготовке для витражного рисунка клетки чертить не квадратные, а прямоугольные (до допустимых пределов).
В этом случае эскиз витража получится более продолговатым, или наоборот, более широким, в зависимости от необходимости. Чтобы не допустить заметного искажения картинки, рисунок делайте по центру стекла, а остальное пространство можете заматировать лаком или фигурной рамкой.
Пример использования аппликаций для создания эскиза витража.
Данный способ создания крупного витражного рисунка применяется при наличии крупных плакатных рисунков, вырезок из журналов и т.д. Для этого на крышку стола ложете старые обои, обратной стороной вверх, и обводите контуры стекла будущего витража. Внутри контура расчерчиваете фон, на котором будут располагаться вырезанные детали (смотрите рисунки 1-4). Сильно не заморачивайтесь, так как даже без линованного фона витраж будет прекрасно смотреться, всегда помните, что витражный рисунок и готовый витраж - это небо и земля.
В нашем примере эскиз витража будет создан из ветки с цветками роз. Схематично наносим линию расположения ветки. Затем расчерчиваем фон для имитации кусочков стекла классического витража. Вариантов создания фона может быть огромное количество.
На рисунках 3 и 4 отображены одни и те же линии, но, за счет изгибания прямых, вид создается различный. Красными кружками отмечаются места пересечения линий фона и ветки, которые, чтобы не мельчить рисунок, желательно прикрыть деталями эскиза.
За основу берем, к примеру, рисунок номер 4, на который сначала располагаем цветки, а затем листьями заполняем свободное пространство и формируем нужную нам форму.
По окончании создания импровизированного витражного рисунка, аккуратно ложем на него стекло и прорисовываем контур, как описано на странице "как сделать витраж".
После высыхания на стекле разделительного контура витража, убираем аппликацию, оставив под стеклом только чистые обои (их обратную сторону), которые необходимы для создания светлой подложки, облегчающей ровную заливку форм цветными лаками. В результате из ничего и без навыков рисования мы можем получить витраж, изображенный на рисунке 7.
Создание собственного эскиза витража по представлению или по памяти.
По представлению
- способ создания эскиза витража основан на Вашем личном представлении будущего вида витража, базирующемся на общем оформлении помещения или любимой теме, при этом никаких предметов для копирования может не
применяться.
По памяти
- способ создания витражного рисунка, основанный на запомнившемся характерном эпизоде или увиденном примере (это мог быть не обязательно витраж, а, например, красивая открытка или момент на природе).
Оба вида создания витража подразумевают наличие у Вас определенных навыков рисования, т.е. уметь хотя бы немного рисовать, если не обязательное условие, то, по меньшей мере, желательное. Порядок разработки и этапы наброска задуманной темы отображены на рисунках, которые Вы можете просмотреть, щелкнув на шаблоне справа.
Все это создается на обратной стороне обоев (вместо обоев можно использовать любую чистую бумагу, размер которой больше или равен предполагаемому размеру витража) в следующем порядке:
- сначала простым карандашом делаете разметку контуров формы общего расположения деталей рисунка;
- затем простым карандашом, выполняете грубую прорисовку деталей рисунка;
- окончательно прорисовываете витражный рисунок фломастером или шариковой ручкой (это делается для экономии времени и расходного материала, так как эскиз витража желательно повторно не использовать), исправляя отдельные детали, связывая их воедино. Все, подготовка рисунка для витража на бумаге окончена.
Теперь можно сверху ложить подготовленное стекло и составом контурной краски, указанном на странице "как сделать витраж", выполнить окончательную прорисовку контуров подготовленного эскиза витража, внося дополнительные исправления, с учетом ширины линии контура и желаемых изменений. На рисунке справа (щелкните для просмотра) изображен порядок завершения работы над витражем. Контур, нанесенный на стекле, исправлять гораздо сложнее, поэтому к этому этапу нужно отнестись с большей аккуратностью. По высыхании линии контура делаем заливку форм цветными лаками, а затем, с помощью
, лакируем всю поверхность стекла. В примере показан витраж без разделительного фона, так как к теме создания витражного рисунка это не относится.
