Как подтвердит большинство маркетологов, психология восприятия цвета имеет огромное влияние на отношение посетителей к online ресурсу. То, как целевая аудитория отреагирует на рекламную кампанию или воспримет ваш лендинг, тоже во многом определяет цвет.
Проще говоря, выбор оформления является весьма весомым фактором конвертации вашего сайта. В рамках этой статьи мы остановимся на трех самых популярных вариантах цветовых решений: синий, зеленый и оранжевый, и рассмотрим их влияние на восприятие и пользовательское поведение.
Хорошо, вот быстрый совет, если вы хотите сделать, всегда используете от 2 до 3 цветов в составе дизайна логотипа, потому что позиция логотипа не погружается таким образом, а выделяется и становится заметной. Чем больше цветов вы играете, тем более суровым оно будет выглядеть, а грязный дизайн логотипа не получит одобрения, он также выглядит неоднозначным. Вы также можете добавить белый цвет в дизайн логотипа, потому что он подсчитывает и добавляет к его изяществу.
Посмотрите на сообщение из 10 лучших 2 цветовых комбинаций для логотипов со свободными цветовыми образцами. Здесь вы можете применить эти цвета и получить представление о том, какой цвет выглядит хорошо как комбинация. Для них будет легко предположить, что как упрощение выглядит более привлекательно и вокально при правильном использовании 2-х цветовой комбинации. Простота - это совершенная утонченность, и нужно иметь в виду, что преувеличенное нигде не выглядит ценным. Сообщите нам, какую комбинацию вы собираетесь использовать в текущем или предстоящем проекте.
Цвет очень важен
Около 85% покупателей отмечают, что цвет является основной причиной выбора продукта, и это справедливо для всего, от автомобилей до обуви. К продаже услуг данный фактор относится не меньше. Но почему? Узнаваемость бренда зависит на 80% от цветового оформления, которое вызывает доверие потребителя.
В интернет-маркетинге ситуация не менее серьезна — цвет существенно влияет на показатели продаж. 42% покупателей формируют мнение о веб-сайте на основе его дизайна, в том числе и благодаря цветовой гамме. Более того, 52% покупателей не посетят лендинг или сайт снова, если им не понравилось его оформление.
Подпишитесь нам для получения дополнительной информации, и мы будем развлекать вас лучшими сообщениями. Не секрет, что люди - это визуальные существа, но мало кто знает, какое влияние оказывают цвета, составляющие визуальные элементы, на то, как мы себя чувствуем, и как мы реагируем на эту информацию. Наши ассоциации цвета - это не только наши собственные предпочтения, на них также влияет культура и эволюция. Например, считается, что у людей есть отвращение к коричневому из-за их ассоциации с разложением продуктов, и красный привлекает наше внимание, потому что это универсальный признак высокой эмоциональной составляющей.
Цвет, по данным исследований нейробиологов, обладает способностью притягивать определенные сегменты людей, менять предпочтения и влиять на поведение аудитории.
1. Голубой символизирует безопасность
Самая «безопасная» цветовая гамма — синяя. Любой ее оттенок «работает» и каждое сочетание с синим эффективно. Но что подразумевается под словом «безопасность» в данном контексте?
Презентации, которые являются не только визуальными, но и отражающими, когда дело доходит до цвета, имеют лучшую возможность более эффективно сообщать ваше сообщение. В этой статье мы собираемся поделиться некоторыми из наших лучших советов, чтобы собрать мощную цветовую палитру.
Зеленый символизирует рост
Выбирая цвета своей презентации, начните с определения того, какое настроение вы пытаетесь установить для своего сообщения. Должно ли сообщение быть захватывающим или захватывающим? Возможно, намерение состоит в том, чтобы держать людей в покое на какое-то время до этого момента напряженности, или, может быть, это сообщение, наполненное важной информацией, которая потребует, чтобы ваша аудитория оставалась настороженной и внимательной ко всему и всему. В любом случае попробуйте использовать следующее руководство, чтобы помочь вам выбрать правильную отправную точку для вашей проектной или цветовой системы.
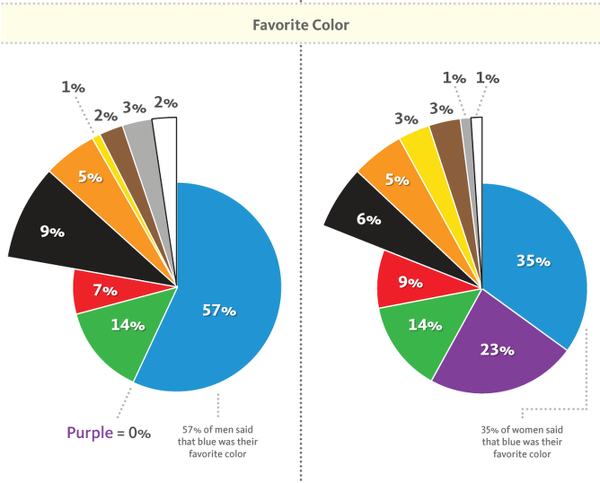
Синий — любимый у большинства людей, независимо от пола, возраста и т. д. Кроме того, синий цвет ассоциируется с уверенностью, властью и надежностью.
Статистика не врет: 57% мужчин и 35% женщин заявили, что синий — их любимый цвет. В подавляющем большинстве участники исследования выбрали его как наиболее предпочтительный оттенок.
Пинч цветовой теории
Когда вы используете настроение своего сообщения, чтобы определить свой базовый цвет, вы можете перейти к выбору остальных. Рассмотрим одну из следующих тем. Монохроматический: цвет в разных оттенках или оттенках. Монохроматическая тема придаст вашей презентации ощущение гармонии и будет приятным для глаз почти для всех. Если бы это была еда, это были бы спагетти с фрикадельками: классика, которая, когда все будет хорошо, может быть невероятной, но даже если это не было сделано отлично или очень хорошо, довольно сложно оскорбить кого-либо или сделать это так, чтобы это было ужасно.

Если посмотреть на вопрос с другой стороны, то практически никто из респондентов не счел синий раздражающим или просто нелюбимым. По данным опроса, только 1% мужчин и 0% женщин заявили, что синий — самый отталкивающий оттенок для них.

Аналоги: два цвета бок о бок на цветовом круге, вам нужно выбрать различные оттенки или оттенки этих цветов, чтобы дать вам контраст. Этот подход добавляет хороший уровень разнообразия, но он все еще довольно безопасен. Это хорошо, чтобы помочь людям, общественности, обратить внимание, насладиться и принять во внимание сложные вопросы, не подавляя их.
Цвет очень важен
Это привлечет внимание! Когда мы видим дополнительные цвета бок о бок, мозг перегружен. Этот тип схемы лучше всего использовать, когда вы определенно хотите вызвать скандал. Если этот тип цветовой темы был пищей, он был бы близок к тому, чтобы быть острым перцем: некоторым людям это понравится, но это может быть слишком острое для других.
Почему он так популярен? Теорий на этот счет несколько. Некоторые основаны на том, что синева ясного неба («безопасная» погода) или океана (который отражает безоблачное небо) ассоциируются у людей с надежностью, уверенностью и властью.
Многие сайты используют цвет «безопасности», за примерами не стоит ходить далеко. Самая крупная социальная сеть, Facebook, оформлена в оттенках синего.
Триада: три цвета, равноудаленные вокруг цветного колеса, с небольшими вариациями в тени двух цветов. Это сочетание цветов для продвинутых пользователей и опытных в мире цветов в презентациях. Когда все будет хорошо, это может привести к тому, что люди ищут, создавая сбалансированные и визуально привлекательные презентации, но также очень легко портить все. Цветные темы, основанные на триаде, - это шоколадные суфле: изысканный, восхитительный, вы получите похвалы почти всем, но их очень сложно сделать правильно.
Тщательное применение - это ключ
Один совет, чтобы иметь в виду, - это дать каждому цвету цель. Например, один цвет должен быть больше для фоновых зрителей, а два других следует использовать намеренно с некоторым упором, подчеркивая их. Когда у вас будет весь спектр цветов вместе, не забудьте использовать его, чтобы направить внимание, а не украсть шоу. Например, посмотрите, как монохроматическая тема была применена ниже иллюстрации динозавра. Слева направо первый заголовок использовался для заголовков, второй для текста, третий для фона, а четвертый и пятый - цвета акцента.

Twitter не отстает.

И, да, даже LinkedIn любит синий цвет.

Wal-Mart — крупнейшая в мире розничная сеть — пошла той же дорогой.

Кроме того, помните, что цвета, с помощью которых вы хотите выделить информацию, чтобы воздействовать на нее с большим вниманием, следует использовать экономно. Попытайтесь использовать их, чтобы привлечь внимание к наиболее важным частям ваших презентаций, таким как ключевые моменты 1-3, которые вы хотите, чтобы люди помнили.
Вскоре мы вернемся, чтобы поговорить о том, как использовать типографию в презентациях. Оставайтесь с нами! Цвета создают определенное настроение и изменяют настроение потребителя. Они могут стимулировать или успокаивать эмоции. В статье вы найдете практические советы по использованию цветов в объявлении. Вы также получите минимально необходимые знания о теории цвета.
Многие банки используют этот подход. Основной цвет Citibank — синий с ярко-красной дугой.

Bank of America использует красный, но основной цветовой акцент в их логотипе — на синем цвете.

У Chase Bank светло-синий сайт и логотип.
Цвета - это просто видимые электромагнитные волны. Каждый из цветов вызывает специфические психофизические реакции у людей. Синий стимулирует деятельность мозга, но снижает активность тела, покраснение ускоряет сердечный ритм и дыхание и повышает кровяное давление. Цветная психология имеет отношение к цвету, настроению и поведению. Эти знания имеют практическое применение в маркетинге. Правильное управление цветом позволит вам создавать более эффективные рекламные материалы, проектировать желаемую упаковку и создавать более прочный бренд.

Большинство компаний, работающих в отраслях, где доверие и надежность очень важны, используют много синего в своем брендировании. Ниже показана целевая страница First American Home Warranty — компании, предлагающей услуги по техническому обслуживанию домов.

Ученые изучали правила света и цвета на протяжении веков. Ньютон первым поместил все оттенки в круг: круг цветов. Это изобретение, которое все еще служит для представления взаимосвязи между цветами. В цветном колесе сохраняется порядок цветов радуги - крайние цвета объединяются, чтобы закрыть круг. В реальном спектре цвета объединяются вместе, в цветовой окружности для простоты они обычно разделяются. Колесо обычно представляет 12 цветов.
Где черное и белое? Черный, белый или серый, как вы могли заметить, не на цветном колесе. Смысл так называемого Однако нейтральные цвета элементальны: именно кузнец и белизна определяют параметры всех других цветов. Итак, давайте определим основные термины для цветовых функций.
USAA, Американская ассоциация автосервисов — основной дистрибьютор страховых полисов. На их сайте преобладает синий цвет.

New York Life, один из лидеров по страхованию жизни, использует хорошо известный синий квадратный логотип.

Таким образом, мы уменьшаем насыщенность базового цвета, а цвет становится ярче. Тон базового цвета создается путем добавления к нему черного и белого. Эффект, в зависимости от соотношения черного и белого, ярче или темнее основания. Тень создается путем добавления только черного цвета к базовому цвету. Есть более темный, иногда более интенсивный цвет. Даже небольшое количество черного может значительно изменить цвет цвета, поэтому его следует использовать очень экономно.
Теплые и прохладные цвета сами по себе не создают гармонию, а играют ключевую роль в более позднем выборе цветовых комбинаций. На цветном колесе занимают противоположные половины. Теплые цвета имеют высокую энергию и имеют самые длинные волны всех видимых цветов. Традиционно они связаны с вещами, которые в природе излучают тепло, как огонь или солнце. Более теплые цвета создают впечатление того, что они ближе к получателю, и их действие стимулирует.
Среди российских брендов можно выделить Yota:


Подводя итог: вы не ошибетесь, если выберете оттенки синего для оформления своего ресурса. Даже если его слишком много, он все равно «работает».
Карен Галлер (Karen Haller), специалист в области прикладной психологии цвета, пишет о синем следующее:
Волны холодного синего и фиолетового цвета намного короче. Холодные цвета можно увидеть в природно-холодных объектах, таких как зеленые деревья или голубая вода. Холодные цвета создают впечатление отхода от зрителя, назад к фону. Они создают спокойное, спокойное настроение.
Некоторые цвета соответствуют друг другу, давая получателю приятный визуальный опыт, иначе наоборот. Успешные цветовые комбинации создают цветовые гармонии. Гармония состоит из двух или более цветов. Обычно они связаны постоянной связью в цветовом круге.
Дополняемость, т.е. противоположность дополняет
Успешные цветовые комбинации во многом зависят от таланта дизайнера. Важно знать основные цветовые отношения и использовать их в качестве отправной точки для поиска оптимального решения. Дополнительные цвета - это дополнительные цвета. Цветное колесо расположено напротив друг друга, например, фиолетового и желтого.
«Этот цвет символизирует интеллект, ум, коммуникацию. А когда речь идет о социальных медиа, акцент на общение очень важен. Синий цвет также воспринимается как заслуживающий доверие, надежный, безопасный. Эти положительные качества передаются и бренду, выбравшему подобные оттенки».
2. Зеленый символизирует рост
Основной посыл зеленого — рост. Причины ассоциации очевидны: большинство растений — зеленые.
Контраст между дополнительными цветами дает живой, энергичный эффект, особенно когда вы используете насыщенные цвета. Эту схему следует использовать умело - когда дополнительные цвета используются в одинаковых пропорциях, возникает неприятный эффект мерцания. Один из цветов должен четко доминировать, а другой - дополнять друг друга.
В этой схеме выбора используются цвета, которые равномерно распределены по цветному колесу. Они образуют треугольный треугольный треугольник. Таким образом, вы получаете множество комбинаций энергии. Хорошо различать один из цветов и использовать его, чтобы доминировать над двумя другими.
![]()
Зеленый имеет еще одно свойство — это один из самых простых цветов для восприятия человеческим глазом. Когда люди думают об этом цвете, у них автоматически возникают ассоциации с чем-то здоровым, живым, растущим и натуральном.
Бренд Subway позиционирует себя как здоровая альтернатива фастфуду и использует зеленый в качестве корпоративного цвета на логотипе и официальном сайте.
Голубой символизирует безопасность
Здесь вы выбираете цвета, которые расположены рядом друг с другом на цветном колесе. Наши глаза подобны этим связям, потому что мы часто встречаем их в природе. Такие наборы создают впечатление спокойствия и комфорта, но они становятся монотонными, если вы не заботитесь о правильном контрасте. В этом случае также должен быть один из цветов. Кроме того, вы можете использовать нейтральные: белые, серые или черные акценты.
Гармония, использующая разделительные цвета
С обеих сторон дополнительного цвета есть разделительные цвета. Объединив их с базовым цветом, вы получите немного меньшую контрастную палитру, чем с дополнительными парами. Эта схема является безопасным решением для новичков. Успокаивающий контраст помогает избежать впечатляющих сбоев.

Зеленый используется в оформлении крупнейшего IT блога Techcrunch.

Envato использует зеленый цвет, чтобы обратиться к своей целевой аудитории — стартапам.

Некоторые из крупнейших и наиболее известных мировых брендов используют зеленый для продвижения определенных идей или передачи необходимых ощущений.





Российский пример напрашивается сам собой. Разумеется, это Сбербанк:

3. Будьте осторожны с оранжевым
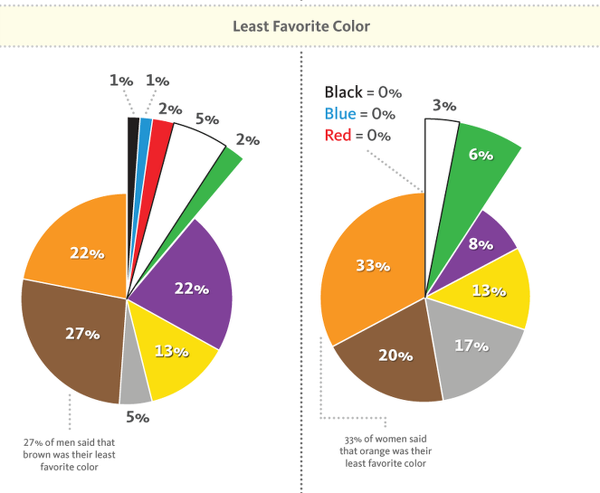
Оранжевый — один из тех цветов, которых стоит опасаться. Как утверждают психологи, он наиболее тесно связан с риском. Но почему? Прислушайтесь к инстинктам. Когда вы видите надпись оранжевого цвета, что-то внутри говорит: «Стой! Здесь может быть опасно!»

Охотники носят оранжевые жилеты, чтобы их не подстрелили по ошибке. Строители в опасных ситуациях тоже надевают оранжевые жилеты или каски.

Немногие бренды используют оранжевый цвет, но решившиеся на это имеют четкое намерение. Их цель — демонстрация энергии, динамизма, азарта, а иногда и обещание риска.

Home Depot апеллирует к духу авантюризма у покупателей товаров категории DIY («Сделай сам»). Цвет их логотипа красноречиво отражает эту философию.

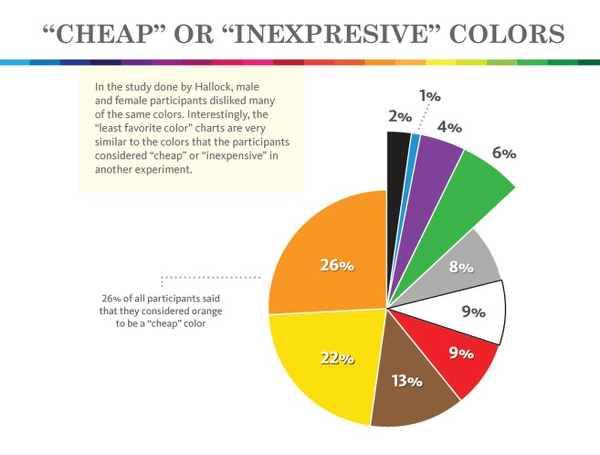
Есть риск использования оранжевого цвета — он воспринимается «дешево». Гипотеза, выдвинутая в исследовании Forbes в 1991 г., подтверждает это: почти четверть опрошенных назвали оранжевый «дешевым».

Писатель и бизнес-психолог Эми Морин (Amy Morin) тактично назвал «дешевыми» оттенки оранжевого, говоря об этом так: «Люди часто ассоциируют оранжевый цвет с хорошей скидкой, низкой ценой. Но «хорошая цена» редко говорит о высоком качестве».
Обозреватель Washington Post Джефф Туринтайн (Jeff Turrentine) предпринял мучительную попытку реабилитировать оранжевый цвет. Он отметил, что «нет ничего сомнительного в ярко-оранжевом», но признал, что иногда тот вызывает «вульгарные ассоциации».
Независимо от вашего намерения, будьте осторожны с этим цветом.
![]()
У HootSuite в логотипе присутствует оранжевый.

Тем не менее, в большинстве случаев бренд не использует главный цвет своего логотипа. Чаще всего в оформлении встречается черный, а основной оттенок на домашней странице — зеленый.

Однако многие компании используют оранжевый цвет достаточно успешно. Кстати, если вы обратите внимание, то увидите, что многие эффективные CTA-кнопки — оранжевые.
Российская сеть супермаркетов Дикси носит логотип, выполненный в ярко-оранжевом цвете. Вычурное использование этого оттенка недвусмысленно намекает целевой аудитории, что цены здесь должны быть предельно низкими.

Вывод
При выборе цветов для оформления ресурса лучшим решением будут зеленый и синий.
Зеленый подойдет, если вы хотите подчеркнуть развитие, рост (вашего бизнеса, клиентских активов, качества жизни пользователей и т. д) или если ваш бизнес связан с экологией, питанием, здоровым образом жизни. Не забывайте, что зеленый и сам по себе обладает успокаивающим действием и вызывает доверие.
Голубой внушает чувство спокойной уверенности, при этом он наиболее легкий для восприятия. Менее 1% пользователей считают этот цвет раздражающим. Поэтому большинство успешных социальных сетей оформлены в оттенках синего и голубого — люди проводят многие часы своей жизни, читая ленты новостей ВК или Facebook, постоянно проверяют Twitter и т. д. А чтобы человек мог провести в социальной сети действительно долгое время, ее оформление должно минимально отвлекать и не раздражать посетителя.
Применение оранжевого связано с определенным риском. Но тем не менее он идеально подходит в ряде случаев. Например, если вы хотите специально подчеркнуть «дешевизну» бренда — это полезно для сайтов онлайн-распродаж или для бизнесов, делающих упор на большие скидки в своей маркетинговой стратегии. Кроме того, если вы работаете в сфере активного отдыха, туризма, или чего-то еще, связанного с риском и приключениями, вам стоит задуматься об использовании оранжевого в дизайне.
![]()
Доброго вам дня, дорогие читатели моего блога. Очень рад вас видеть на страницах моего блога. Сегодня я хотел бы пройтись немного по теории, а именно рассказать про цветовые модели в компьютерной графике. Не бойтесь, ничего страшного здесь нет, но знать это нужно, так как в скором времени нам это пригодится. Я не буду вам рассказывать научное определение цветовой модели, так как это слишком заумно.
Выбор цветовой модели зависит в основном от того для чего нам нужно то или иное изображение, для каких целей. Ладно, не буду вас мучать. Давайте рассмотрим несколько цветовых моделей, которые встретятся вам в различных графических редакторах.
Битовый режим
В этом режиме нам доступно всего 2 цвета, а именно черный и белый. Ну и что мы здесь забыли? Правильно! Ничего. Поэтому сразу говорю — этим режимом мы пользоваться не будем.
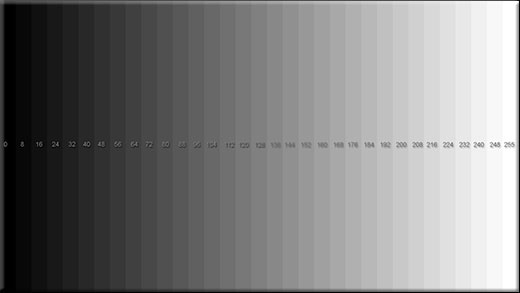
Градации серого (Grayscale)

Как видно из названия, в этом режимы используются лишь оттенки серого. Всего таких оттенков серого 256. Т.е. идет постоянное увеличение яркости, начиная с черного цвета, и пока он не станет полностью белым. Конечно, если вы хотите работать с черно-белым изображением, то пожалуйста, ведь и занимать места это изображение будет гораздо меньше. Но, скажу вам по секрету, этот режим тоже мы использовать не будем. Вы рады?
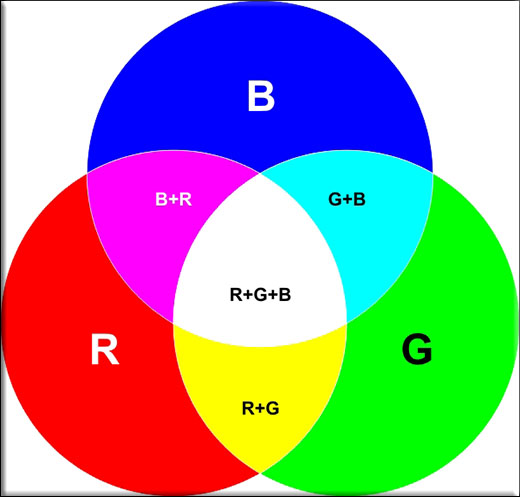
RGB (Красный Зеленый Синий)

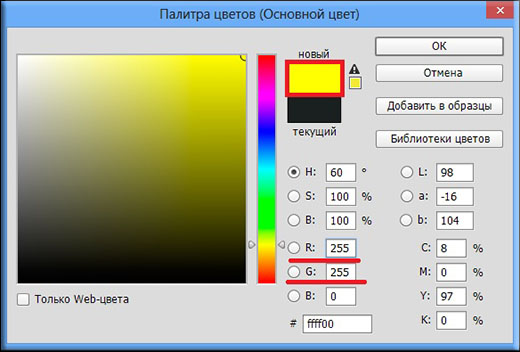
Ну вот мы и перешли к основной цветовой модели. Именно ей мы и будем в основном пользоваться в фотошопе. Эта модель используется для отображения цветов именно на экране. Все цвета и оттенки получаются при смешивании трех основных цветов, т.е. красного (R ed), зеленого (G reen) и синего (B lue). Вы спросите: «А где же желтый цвет? Ведь его невозможно получить, смешивая эти цвета». Как раз таки получается, но не на бумаге, а на экране монитора. Желтый цвет мы можем получить смешивая красный и зеленый цвета. Вот такая вот хитрость.

Цветов в этой модели целая уйма! В 8-битном представлении их аж 16 миллионов! Вы представьте сколько их будет в 16 и 32-х битах? Поэтому сразу заклинаю вас — выбирайте только 8-битное представление RGB, так как в остальных смысла нет, по крайней мере в обычной жизни. Будем считать, что договорились.
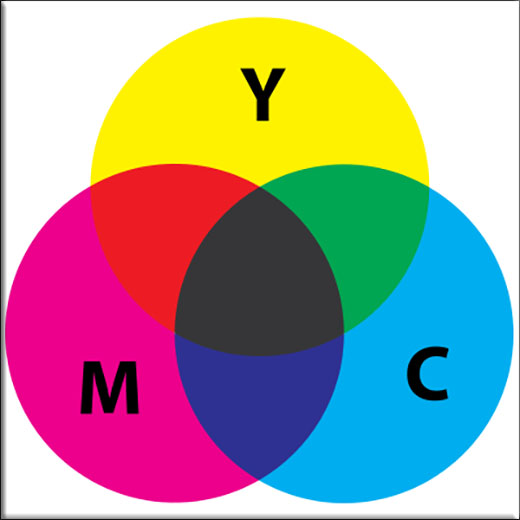
CMYK (Cyan Magenta Yellow Black)

Данная цветовая модель произошла от букв четырех цветов C yan M agenta Y ellow K ey color — Голубой, Пурпурный, Желтый, Ключевой-черный. Хотя в некоторых источниках я читал, что буква K образована не от Key color, а от черного цвета black, только ей решили не присваивать букву B , так как она уже использовалась в цветовой модели RGB как синий, поэтому и дали ей последнюю букву от слова blacK . Но сути это не меняет.
Эта модель используется как правило в полиграфии и подготовке к печати, то есть для отображения на бумаге. Опять же сразу скажу, что в наших уроках мы ей практически пользоваться не будем. Но мы ее рассмотрим. Просто хочу рассказать, почему в этой модели используется 4 цвета вместе с черным? Потому что если в модели RGB смешать все цвета, то получится черный цвет, а если все цвета смешать в модели CMY, то черного цвета не получится, максимум темнокоричневый. Кроме того, полное смешивание всех цветов может привести к деформации бумаги. Поэтому и добавили ключевой черный цвет K.
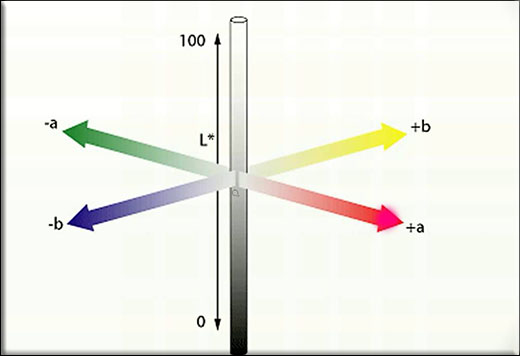
LAB
Ну и раз уж мы говорим о цветовых моделях, то я не могу не рассказать о такой мvдели как LAB. Состоит эта модель из трех параметров:
- L uminance — освещенность. Градация идет от светлого к тёмному.
- Цвет A - гамма цветов от зеленого до пурпурного
- Цвет B — гамма цветов от голубого к желтому.
Как видите первые буквы параметров и составляют данную аббревиатуру. То есть данная модель предполагает смешивание двух цветов с определенной степенью освещенности. Чем примечательна эта модель, что она содержит в себе как цвета RGB, так и CMYK, да еще и градации серого, о которых мы говорили выше.

И если модель RGB отображает цвета так, как мы видим его на экране, а CMYK как на бумаге, то модель LAB соответствует человеческому зрению, т.е. как это видит обычный человек.
HSB или HSV
И напоследок зацепим еще одну модель, которая может вам повстречаться. Данная модель состоит из трёх параметров: Hue (Цветовой тон), Saturation (Насыщенность) и Brightness (Яркость)/Value (значение) цвета. В основе данной модели лежит ранее рассмотрнная RGB, но в отличие от RGB (16 млн цветов), HSB может содержать всего лишь порядка 2,5 миллионов цветов.
Часто такая модель изображается в виде цветового круга и дополнительного вертикального столбика яркости. Может вы где-то встречали? Но кроме этого в разных программах может встречаться разное представление.
В общем на этом свой обзорчик цветовых моделей я завершаю. Сразу вам скажу, что когда мы будем проходить фотошоп, то пользоваться в основном будем моделью RGB. И кстати я вам не зря дал эту информацию, так как скоро мы действительно перейдем к изучению графического редактора Adobe Photoshop. Так что не расслабляйтесь.
А на этом наше теоретическое занятие закончено. Надеюсь, что вам всё более менее было понятно. В случае чего, вы всегда можете задать вопрос в комментариях или в форме обратной связи. И не забудьте подписаться на обновления статей моего блога и тогда вы всегда будете в курсе всего интересного самые первые! Удачи вам, готовьтесь новым урокам. Пока-пока!
